[Articles] 2018년 회고록
지금까지 많은 개발자분들이 회고록을 쓰는걸 보면서 눈팅만 했었다. 딱히 쓸 이유도 못 느꼈고, 내 기억에 남는건 회사에서 한 프로젝트, 그리고 거기서 쓰인 기술명들 뿐이었기 때문이다.
하지만 올해 9월부터 갑자기 많은 고민을 할 시기가 다가왔고 그 고민의 결과로 회고록을 써볼 나름대로의 이유가 생겨 이렇게 2018년 회고를 해볼까 한다.
Github Blog와 TIL의 시작

Github Blog에 포스팅을 진행한 시간은 얼마 되지 않는다. 하지만, 최근 4개월간 약 30개의 포스팅을 썼다. 최대한 아무것도 모르는 사람도 이해할 수 있도록 글을 쓰려고 노력했다.
블로그는 손이 많이 가서 별로 안 좋아했는데 요즘에는 뭐든 직접 글을 쓰고 말을 해봐야 내 것이 되는 느낌이 들어 흥미를 느끼고 포스팅하는 중이다.Vanilla JS(ES5)와 ES6, 그리고 Linux 기본에 대해 글을 주로 썼고 2019년에는 ES6를 마무리 짓고 Type Script와 React에 대해서 공부하며 쓸 예정이다.
Today I Learned라는 카테고리를 두고 일주일 단위로 매일매일 내가 한 것들과 배운 것들을 기록하고 있다. 내가 TIL을 시작하게 된데는 큰 이유가 있었다.
친구가 지난 몇 개월간 뭐가 재밌었냐고 물어봤는데 내가 뭘 했고 뭘 재밌게 했는지 잘 몰랐다.
이에 하루하루를 간단하게나마 기록한다면 좀 더 의미 있는 하루하루가 될 수 있지 않을까 싶어 시작하게 되었다. TIL은 2019년에도 특별한 일이 없는 한 계속 작성할 예정이다.
아무 것도 안하는 사람은 없다. 아무 것도 안한 것 같은 사람은 있지만.
이력서 준비
우연한 계기로 가고 싶었던 기업에 지원할 기회가 주어졌다. 이직을 생각하고 있진 않았지만, 개발자로서 언젠가 가고 싶은 회사 중 하나였기 때문에 면접이라도 볼 수 있으면 좋겠다는 생각으로 준비했던 것 같다.
가장 먼저, 문제는 이력서였다. 정말 막막했다. 경력자로서 이력서가 처음이고 내가 지금까지 진행했던 프로젝트에 대해 상세히 기록해놓은 것이 없다보니 어떤 문제가 있었고 어떻게 해결했는지에 대한 기억이 나질 않았다.
두 번째는 면접 질문이었다.
내가 적어도 프로젝트에 참여를 했다면 그 프로젝트에서 사용된 주된 라이브러리의 특징은 뭐고 어떤 장점을 살리기 위해 썼는지 알아야 했는데 나에겐 그런게 없었다. 즉, “왜?”가 없었다.
뿐만 아니라 기본적인 Vanilla JS에 대한 기본적인 지식도 부족하다는 것을 느꼈다.
물론, 면접은 보지도 못했다. 이 시기에 정말 많은 생각을 했던 것 같다.
내가 뭘 해야하는지, 내가 생각하는 좋은 개발자는 어떤 개발자인지, 지금 내가 다니는 회사에서 프로젝트의 경험을 어떻게 하면 나의 강점으로 잘 살릴 수 있을지 등을 생각해보았다.
이 때를 시작으로 나의 “좋은 개발자”에 대한 기준이 달라졌다.
스터디와 Github Organization
년초부터 진행했던 스터디의 성격을 바꾸는게 어떠냐는 제안을 했다. 원래 진행했던 방식은 함께 프로젝트를 진행해보는 것이었는데 프로젝트의 진행이 너무 느렸다.
지금 생각했을 때, 스터디의 성격을 바꾸자고 제안했을 때 모두 긍정적이었던걸 보면 사실은 팀원 모두 스터디의 문제를 알고 있지 않았을까 싶다.
최대한 단순한 느낌의 스터디를 원했고 아래와 같은 방식으로 변경했다.
- 3명의 팀원이 관심 있는 주제에 대해 공부하고 이를
.md로 정리해서 공유한다. - 주말에 모여서 서로 공부한 내용을 발표하고 질문하는 시간을 가진다.
- 원한다면 각자의 블로그를 운영하고 Toy Prject를 진행해 개별적으로 공부하는 시간을 가진다.

ImD(I’m Developer라는 의미)라는 Github Organization을 개설했고 여기에 Dev-Docs라는 레포지토리에 공유를 했다.
2019년에는 Gatsby.js를 이용해 해당 레포의 Github page를 개설해 운영할 생각이다.
프로젝트
첫 공식 프로젝트 참여
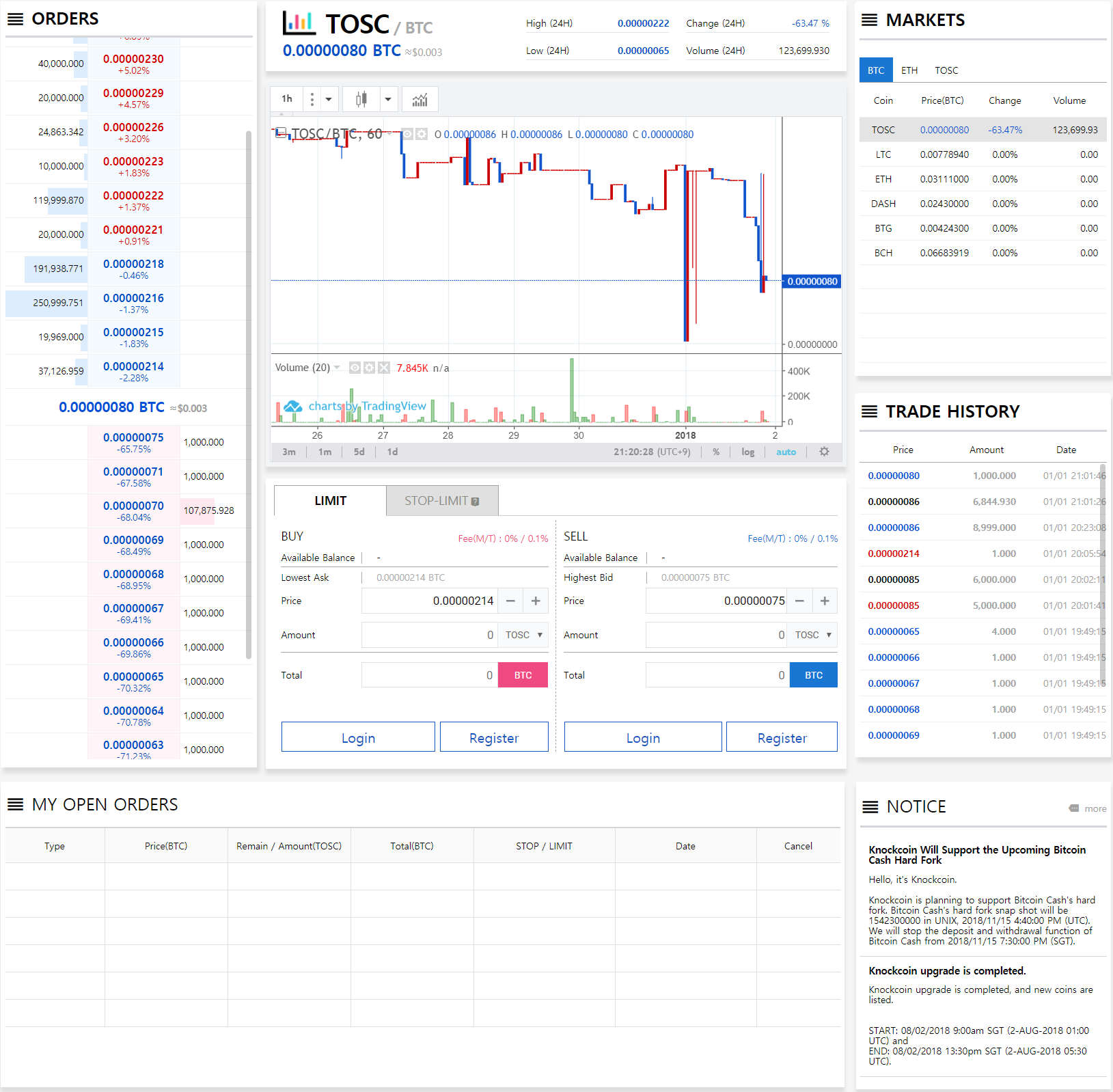
지난 3월 말쯤부터 7월 말까지 진행된 프로젝트였던걸로 기억한다. 갑작스레 암호화폐 거래소 개발 프로젝트에 참여하게 되었고, 회사를 들어온 이후 공식적으로 참여하는 첫 번째 프로젝트였다.

React로 진행된 프로젝트였고, 개인적으로 관심만 가지고 있던 React를 프로젝트에 참여하며 배울 수 있는 좋은 기회였다.
개인적으로 많은 애정을 갖고 개발을 진행했던 프로젝트였다.
단순히 가졌던 React에 대한 관심을 내가 개발자로서 가진 Skill로 발전시키는데 많은 도움을 줬던 결정적인 프로젝트였다.
RN으로의 한 발짝
11월 중순 부터 11월 말까지 불과 2~3주 정도의 시간 밖에 없는 상황에서 Android와 iOS 앱을 개발을 해야했고 앱 개발을 해본 적은 없는 상황이었다.
POC개발이었지만 생각보다 개발 양이 많았고 시연을 위해 UI/UX는 완성이 되어야하는 프로젝트였다.

단순히 개발을 하는 것보다 배포에 힘이 더 많이 들었고 웹 개발자로서 앱 개발에 다가갈 수 있는 계기임과 동시에 쉽지 않음을 느꼈던 프로젝트였다. 솔직히 RN은 아직까지 내가 흥미를 느끼는 기술은 아닌 것 같다.
Big Data Visualization - Heatmap
구글 Map을 이용해 Big Data의 시각화를 구현하는 프로젝트였다. 프론트의 HeatMap을 구현하는 것은 전적으로 나에게 맡겨졌고 무거운 책임감을 갖고 진행했던 프로젝트였다.
Single Page로 구성된 화면이었고, 순수 vanilla JS로 구현해야하는 프로젝트여서 골치가 아팠던 프로젝트다. 개발은 완료했지만 개인적으로 마음에 들지 않은 소스가 많은 프로젝트다. 이 부분은 redux를 vanilla JS로 구현하고 개선할 예정이다.
사이드 프로젝트 - ImHome
재고 관리 시스템이며 React와 Redux를 이용해 스터디 팀원들과 같이 개발을 진행 중인 프로젝트다.

FrontEnd 개발에 주로 참여했고 퍼블리싱부터 js 개발까지 손이 많이 간 프로젝트며 최대한 많은 시간을 고민하며 개발 중인 프로젝트다. 2019년 2월까지 개발 완료 예정이다.
Hello 2019
2018년은 참 바쁘면서도 재밌기도 힘들기도 했던 한 해였다. 2019년에도 올해와 같이 바쁘지 않을까 싶다.
물 들어올 때 노젓자.
-
Dev-Docs Github Page 운영 - 스터디원들과 진행 중인 Dev-Docs 레포지토리의 Github Page의 운영을 시작할 예정이다.
-
Github 블로그 운영 - 구글 검색 신청을 일부러 아직 안했는데 신청할 예정이고 내 글에 대해 다른 개발자 분들과 더 공유해볼 예정이다. 또한
Gatsby.js를 이용해 블로그를 리뉴얼할 예정이다. -
ImDev 페이스북 페이지 운영 - 페이스북 페이지도 ImD organization과 함께 운영할 예정이다.
-
Open Source - 간단한 Open Source contribution부터 시작해서 직접 간단한 라이브러리도 개발해볼 예정이다. 혹은 Toy Project를 진행할지도 모르겠다. 이는 사실 딱히 정해진건 없다.
-
회사 생활 열심히! 즐기며! - 가장 중요한게 아닐까 싶다.